css - flex
FLEXBOX
배치를 잘할려면?
- flex-box
-
grid
- scss
Reference
Requirement
- vscode
- google browser
- node.js
block vs inline vs inline-block
Inline
- box가 아니다
- Element이며 유동적이라 너비와 높이가 없다.
- 높이와 너비와 같이 사용할 수 없다.
- 예시) 글
inline-block
- 너비와 높이가 있다
- 일직선처럼 서로 옆에 있을 수 있다.
- 기본적으로
margin이 있다.
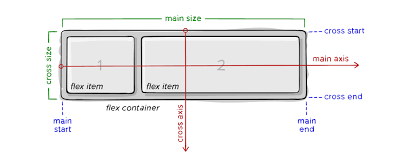
flex-box
- 자식 Element와 대화하지 않음
- 즉 부모 컨테이너에서 핸들링한다.
.wrapper {
display: flex;
}
- flex-direction: row(defult)
- 주축 방향
justify-content: Main axis
align-items: cross axis

Align-self and order
Flex에서 child에게 줄 수 있는 두가지 속성이 있다.
align-self
- 자식 하나의
element에 위치를 조정할 수 있음 - align-self == align-items
.child:nth-child(2) {
align-self: center;
}
order
-
box의 순서를 변경할 수 있음
- html을 변경 할 수 없을 때 box의 order만 변경하면 A와 B의 위치를 바꿀 수 있음
- 기본값은 0이다.
.child:nth-child(2) {
order: 3;
}
.child:nth-child(1) {
order: 2;
}
wrap, nowpra, reverse, align-content
flexbox는 item들이 너비가 바뀌더라도 모두 같은 줄에 있도록 유지한다.
- 기본값은
nowrap이다. -
reverse는 순서를 거꾸로 -
wrap사용시 세로 중간 공백은align-content로 조정할 수 있다.
flex-grow, flex-shirnk
child에게 줄 수 있는 속성
flex-shrink
- element의 행동을 정의함
-
flex box가nowrap일때 -
기본 값은 1이다.
- 어떤 박스가 찌그러질지 정의할 수 있다.
/* 2번째 박스는 1, 3번째 박스보다 두배로 줄어든다 */
.child:nth-child(2) {
background-color: black;
flex-shrink: 2;
}
flex-grow
-
shink와 반대로 커진다 - 기본값은 0이다.
- 만약 여분의 공간이 있으면
flow-grow는 그 안으로 들어가서 더 크게 만들어진다.
flex-basis
-
child에서 적용되는property이다. -
flex-basis는width와 같다고 할수 있지만 그렇지는 않고flex-basis는element에게 모든게 찌그러지거나 늘어나기전에 처음 크기를 정해주는 것이다. -
flex-basis는main axis에서 작동한다. -
flex-direction에 따라 width, height가 결정된다.
flex-flow
flex-direction + flex-wrap

댓글남기기